Draw2d and GEF
| URL | Description |
|---|---|
| A simple intro to Creating an MVC Framework: Using GEF | |
| Accessing Pixel Data in Image | |
| An Eclipse Framework for Rapid Development... | An Eclipse Framework for Rapid Development of Rich-featured GEF Editors based on EMF Models - Long Version |
| Book Review: GEF | A very good book review and the reviewer gives insights into the architecture of GEF which is a bit challenging without a good foundational book. |
| Category: GEF - Documents related to GEF | Good starting place for GEF. |
| Customizing Selection Handles of GEF Figures | |
| Display a UML Diagram using Draw2D | The Graphical Editing Framework (GEF) ships with a painting and layout plug-in called Draw2D. Draw2D provides figures and layout managers which form the graphical layer of a GEF application. This article focuses only on the use of Draw2D to render a simple UML class diagram. While Draw2D can be used for standalone purposes, it is not an editing framework. Most applications will use the GEF plug-in as the editing layer. |
| Draw2D examples | |
| Eclipse Archive - Adding GEF Connections | This continues where the TutoGEF left off. See:
GEF Tutorial |
| Eclipse GEF (Kepler) Guide | |
| Eclipse GMF: a Graphical Editor for EMF Models | |
| GEF (Graphical Editing Framework) | Main site for GEF |
| GEF - Past, Present and Future | |
| GEF Description - Eclipse Wiki | A very good tutorial of GEF. |
| GEF Tutorial | As I had myself huge difficulties to fiddle with GEF for the needs of an Eclipse application, I decided to put together my knowledge on this subject HERE in order that others can benefit from it. |
| GEF Tutorials - using both EMF and GEF | A pretty good tutorial going deeper into the workings of GEF |
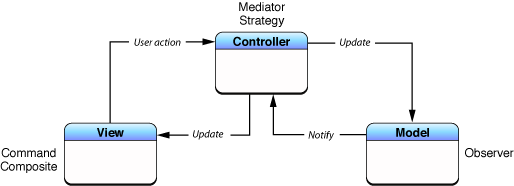
| GEF's Abstraction Mechanisms | GEF's Workflow: 
Conditions for Model:
Conditions for View:
Advantages of GEF Structure: Model is used to store data and the View is used to display data. The Controller is used to bind Model and View logic. Therefore, Model is concise and well-defined, and roles of the structure are clearly separated, and it facilitates design and implementation. Event Notification Model must implement a notification mechanism that the Controller listens to. In turn, the Controller will notify the View to update based on the Model's new state. User interacts with the Graphical Editor and its role is to convert the Model to a graphical presentation. It also provides edit, graphical feedback, tool tips and other functions. The event flow is as follows: mouse or key events are translated to requests and these requests are eventually executed in commands which in turn modifies the Model. The Model notifies the Controller and the controller updates the View. |
| GEF/Developer FAQ | |
| Graphical Modeling Framework/Tutorial/Part 1 | |
| How to make a GEF CreationTool sticky | The default behavior for the custom CreationTool objects on the PaletteViewer is to unload itself (deactivate) after creation. You can make this stay active (sticky) by the following call when you create the CreationToolEntry: CreationToolEntry entry = ...entry.setToolProperty(AbstractTool.PROPERTY_UNLOAD_WHEN_FINISHED,false); |
| Is the GEF really a MVC framework? | This is the question I had, and I like the answer someone gave in this blog. The MVC defined originally indicated that the View had knowledge of the Model but GEF makes the View completely ignorant of the model. I personally like that better since it reduces dependency of the View on the Model and since the controller needs to know about both the Model and View why not have the controller update the View through a properties interface. Here is vainolo's response: The wikipedia states a the start of the article on MVC that " MVC comes in different flavors (MVC overview). Sometimes the view can read the model directly and update itself, sometimes this is done by the controller. The primary concept that MVC provides is decoupling the presentation from the view, which should contain no logic. Changes to the model are executed by the controllers, and changes to the view are caused when the model is changed. But this does not mean that the controller can't be the one who updates the view when the model changes. Someone has to do it, right? I personally think that having the view directly read from the model is not a good practice since it makes them too dependent, and that model and view should be completely separated. This is great when you have to make changes in your model (for example a field is changed from being real to being calculated) - you don't have to change your view (but you may have to change your controller, but this is normally easier). Hope this clears things up for you. - Vainolo |
| JavaFX - Official Site | |
| Model-View-Controller (in Cocoa) | Cocoa Version of MVC - notice the separation of View and Model as compared with the traditional MVC  |
| Model-View-Controller - Variations | |
| Model-View-Controller - Variations | |
| Model-View-Controller - Wikipedia |  |
| Scrolling Image Flicker Free | |
| Standard User Interactions in GEF | This article discusses the types of user interactions that are recognized and supported in GEF. This article does not cover native DND operations, but does include: resizing, aligning, moving, reparenting, reconnecting, bending, creating, and deleting. The purpose of this article is to give the developer an overall feel of what is available, and to introduce a consistent terminology for describing interactions. This article assumes a basic familiarity with GEF's MVC architecture (Model-Figure-EditPart). |
| The Draw2d Examples - A Hidden Treasure | |
| The Graphical Editing Framework - EclipseCon 2004 | |
| Understanding Model-View-Controller | I think this guy has the definition of MVC right. - JS Sounds like there is disagreement and misunderstanding :) I don't claim to offer the "correct" answer, but I will define how *I* have been applying MVC to good effect lately. Model -- Data only. Get methods, set methods, etc. It is isolated -- it knows nothing about the View, nor the Controller. View -- UI only. Dumb or "humble". Only shows what you tell it to, and never performs any transformation or validation logic -- e.g., it always forwards input via an event/callback system. It is isolated - it knows nothing about the Model, nor the Controller. Controller -- Sits between Model and View. Does any data transformation (business logic) that is necessary to get the data from the Model to the View. Does most data validation on input that comes back from the View. It "knows" about both the View and the Model. With this definition it becomes much easier to divvy up work between engineers. If someone is a database engineer, they probably don't know UI. But they can write the Model to great effect, and hey maybe they can stub out a crappy-and-simple View. Maybe it's simply a text dump of the data, that's fine. At least the code-level interface is in place. Then the UI developers can come and write the Controller and View. Then when the UX designers change what they want the UI to look like, you can either change the View or write a new one. Or if you want to use different UI technologies -- WinForms on XP, WPF on Vista, or Cocoa on MacOS, then just have different View implementations for each. Things like skinning are then easily isolated to the View pillar. The other useful pattern to employ here is an Inversion of Control (IoC) container/scope object. None of the classes participating in MVC need to know about the specific implementation of each other, just the interface/contract. This makes it trivial to unit test the Controller with faked out View and Model implementations. The Controller just says, "hey Create me an instance of I____View" ... and your unit test harness just happens to be providing it the Mock____View instead of the ____View that is used in production. Rick Brewster on May 6, 2008 4:40 AM |
| Using GEF with EMF | |
| Zest - Eclipse Visualization Toolkit | Zest has been modeled after JFace, and all the Zest views conform to the same standards and conventions as existing Eclipse views. This means that the providers, actions and listeners used within existing applications can be leveraged within Zest. The Zest project also contains a graph layout package which can be used independently. The graph layout package can be used within existing Java applications (SWT or AWT) to provide layout locations for a set of entities and relationships. |